当店では、キーキャッププリントサービスを使用することでオリジナルデザインのキーキャップが作成可能となっています。
しかし、どのような手順でデータ作成を行うのか分かりづらいこともありデータ作成方法についてのガイドを用意することといたしました。
本ページを参考に、データ作成にぜひ挑戦してみてください。
デザインルールにつきましてはキーキャッププリントサービスのページをご確認ください。
目次
- 1. データ作成に必要なツールについて
- 2. プロファイルを選び、テンプレートをダウンロードする
- 3. ファイルを開き、画面を確認する
- 4. UVプリンターの仕組みを理解する
- 5. 文字を刻印する
- 6. 画像を刻印する
- 7. クリアの処理をする
- 8. エンボス加工をする(オプション)
- 9. 納品し、到着を待つ
1. データ作成に必要なツールについて
UVプリンターにて印刷するためのデータ作成には、以下が必要となります。
- ベクター系ソフト
- Adobe Illustrator
ベクターソフトとしてデファクトスタンダードとなっているソフトです。
Adobeのサブスクリプションを購入することで使用可能になります。 - Affinity Designer 2
かなり新しいベクターソフトで、買い切りで購入が可能なソフトです。
複雑な機能があまりないので、初心者向けでもあります。 - Inkscape
オープンソースで開発されているベクターソフトです。
無料で使用可能ですが、若干癖があるため慣れるまで時間がかかるかもしれません。
- Adobe Illustrator
- ペイントソフト(必須ではありません)
キーキャップにイラストやロゴを作成する際に使用することができます。 - フォント(必須ではありません)
キーキャップに文字を刻印したい場合に使用することができます。
もちろんですが、ベクター系ソフトが動くPCと、その他周辺機器の用意も必要です。
2. プロファイルを選び、テンプレートをダウンロードする
当店のUVプリンターにて加工できるキーキャップについて、現時点で以下のプロファイルが存在します。
プロファイルごとにテンプレートが存在するため、対応したテンプレートをダウンロードしてください。
ZIPファイルはUV以下のファイルを圧縮した物です。
(各プロファイルのリンク先よりダウンロードができます。)
3. ファイルを開き、画面を確認する
ダウンロードしたファイルを開きます。今回はCFX Chocを用いてキーキャップを作成してみます。
先程ダウンロードしたファイルを開くと、内部には各種ベクターソフト用のテンプレート格納フォルダがあります。

各種ファイルを開いた時の簡単な説明を各ソフトごとにします。
※なるべく公式の用語に合わせて補足を入れていますが、異なる可能性もあります。あくまで参考程度にご確認ください。
※ソフトごとにUIが変更可能なため、UIが完全に一致しないこともあります。
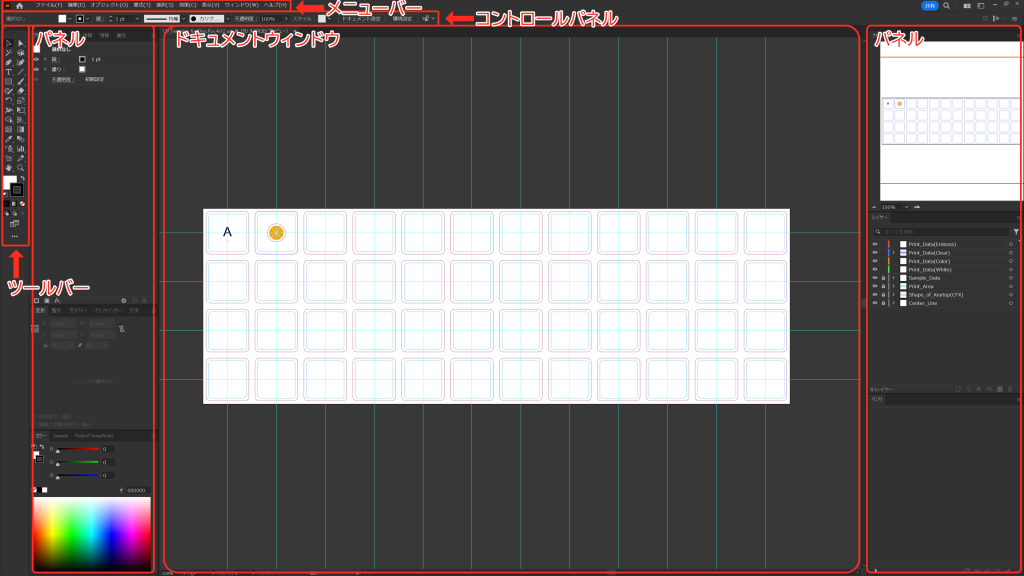
Adobe Illustratorの場合

Adobe Illustratorの画面構造はおおよそ上記のスクリーンショットのようになっています。
テンプレートは「ドキュメントウィンドウ」上で表示されていますが、デザイン作成時は「レイヤーパネル」を表示し、適切にファイルを格納するようにしてください。
「レイヤーパネル」内のうち、ロックがかかっているレイヤー(鍵マークがついているもの)についてはデータ作成用に用意された物です。必要に応じて表示/非表示を切り替えてデータ作成を行ってください。
デフォルトでは、Sample_Dataにサンプルのデザインが配置されています。
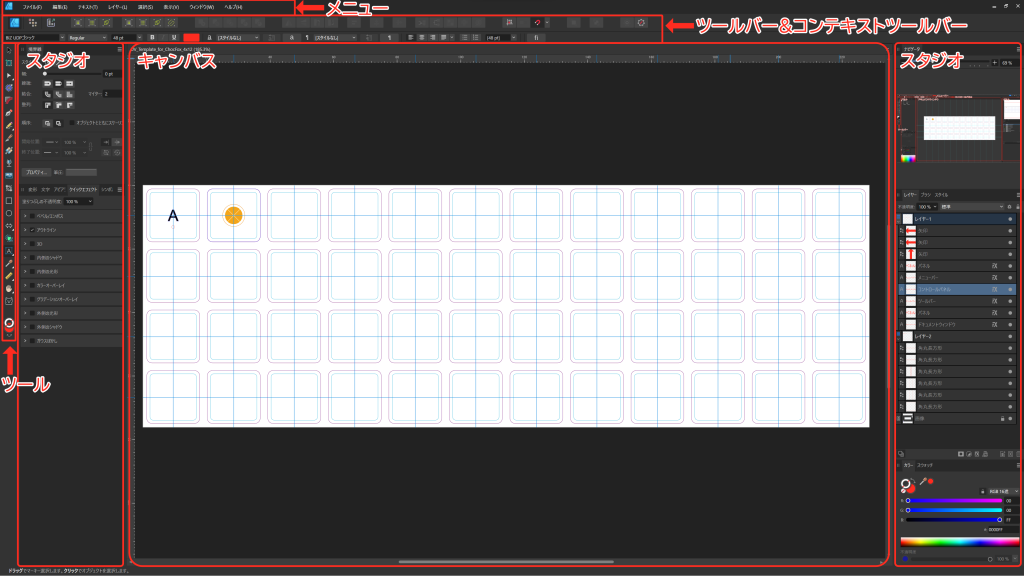
Affinity Designer 2の場合

Affinity Designer 2の画面構造はおおよそ上記のスクリーンショットのようになっています。
テンプレートは「キャンバス」上で表示されていますが、デザイン作成時は「レイヤー」ウィンドウを表示し、適切にファイルを格納するようにしてください。
「レイヤー」ウィンドウのうち、ロックがかかっているレイヤー(鍵マークがついているもの)についてはデータ作成用に用意された物です。必要に応じて表示/非表示を切り替えてデータ作成を行ってください。
デフォルトでは、Sample_Dataにサンプルのデザインが配置されています
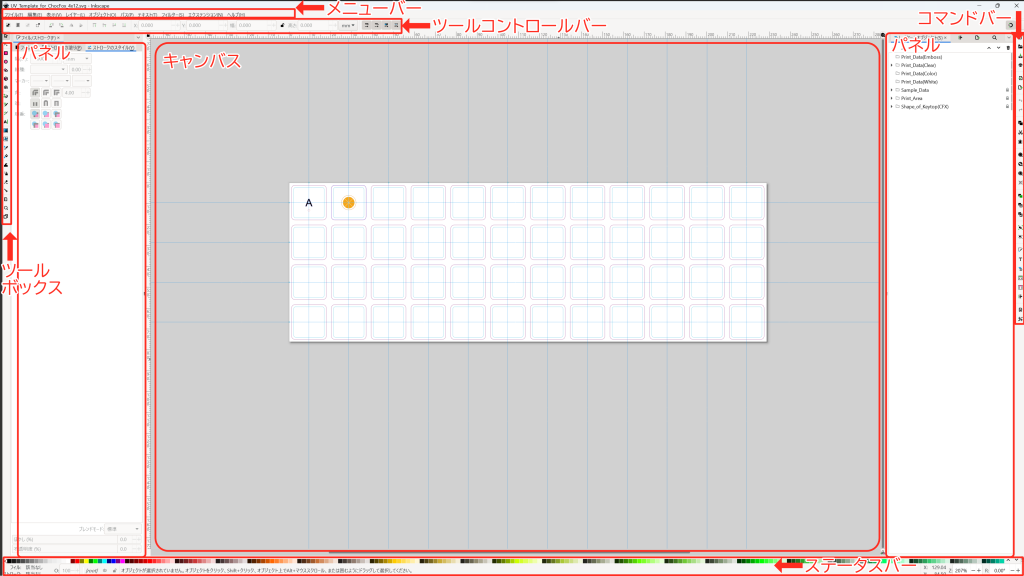
Inkscapeの場合

Inkscapeの画面構造はおおよそ上記のスクリーンショットのようになっています。
テンプレートは「キャンバス」上で表示されていますが、デザイン作成時は「レイヤー」タブを表示し、適切にファイルを格納するようにしてください。
「レイヤー」タブのうち、ロックがかかっているレイヤー(鍵マークがついているもの)についてはデータ作成用に用意された物です。必要に応じて表示/非表示を切り替えてデータ作成を行ってください。
デフォルトでは、Sample_Dataにサンプルのデザインが配置されています
4. UVプリンターの仕組みを理解する
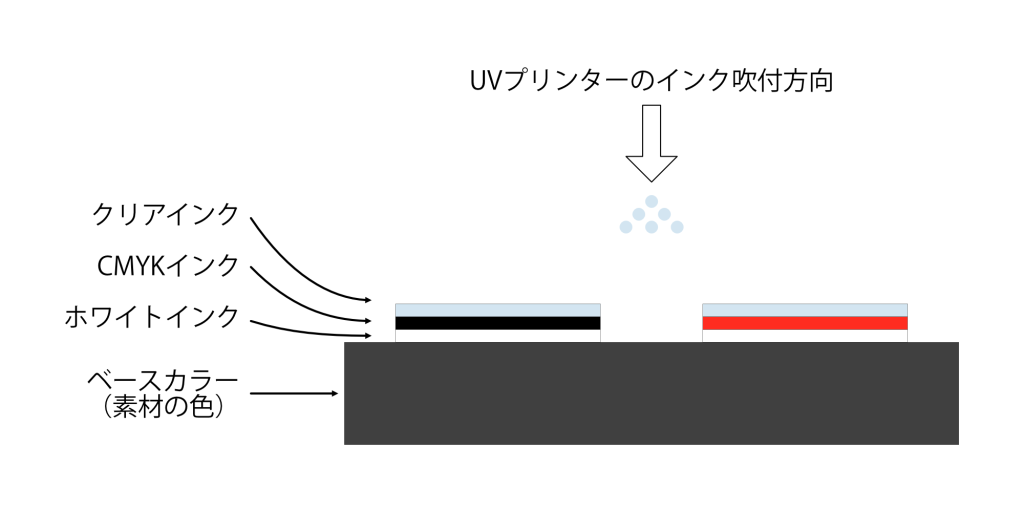
データを作成する前に、UVプリンターがどのように色を定着させているかを理解しておくことで、より良いクオリティのプリントキーキャップの作成が可能となります。
UVプリンターで印刷をする際、Whiteカラーのインク、CMYKカラーのインク、Gloss用のクリアインクは別々の手順で印刷されます。
特にWhiteカラーについては、印刷されるキーキャップのベースカラーが白ではない場合、どのキーキャップでも必要となります。
Whiteを指定するには特別色を使う必要があるため、当店での作業が必要となります。そのため、わかりやすくするために黒(R0 / G0 / B0)にて指定が必要になります。
CMYKカラーについては、UVプリンター側にてRGBの色を解釈して自動で印刷を行います。白色以外の印刷が可能です。
最後に表面保護用としてクリアインクをプリントします。こちらは透明ですので、下のプリントのデザインにはほとんど影響しません。

より詳しい内容についてはキーキャッププリントサービスのページをご確認ください。
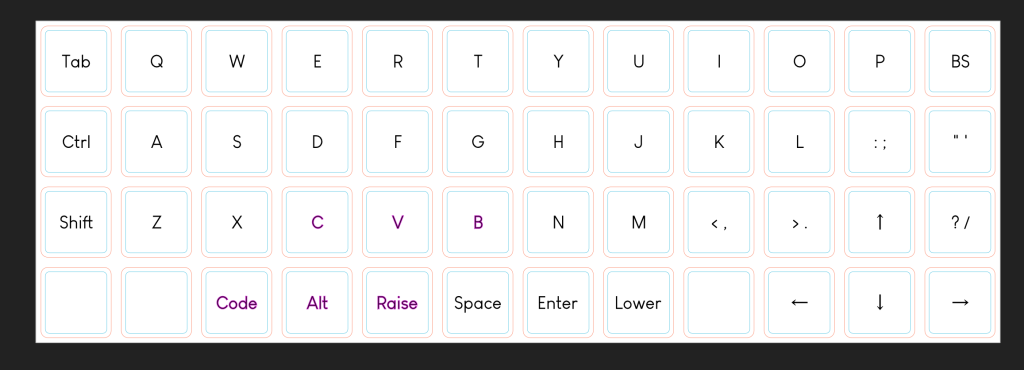
5. 文字を刻印する
ここからは、実際にデザインを作成していきます。
まずは文字を印刷するために行う作業を解説します。
ここでは、Affinity Designer 2を使用して解説をしますが、別のソフトを使用した場合でも似た昨日がありますので、調べながら作成してみてください。
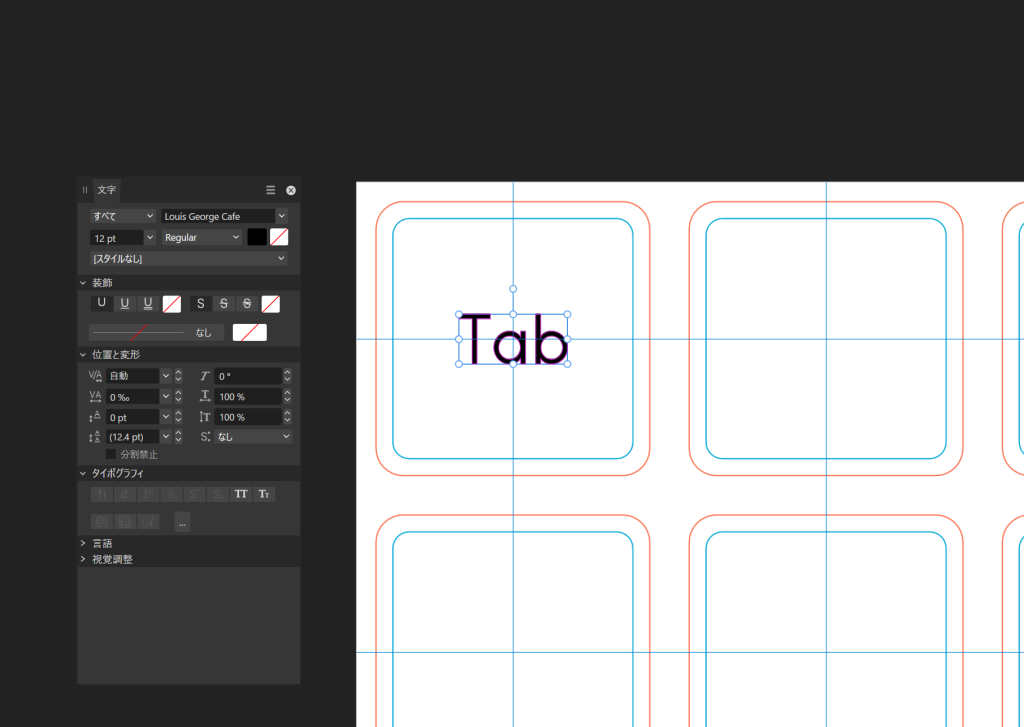
まずは文字ツールを使い文字を入力します。
今回は「Louis George Cafe」フォント / Regular / 12ptを使いました。
「Print_Data(Color)」レイヤーを選択し、左上のキーの中央に合うように配置をします。合わせて中央そろえにしました。

入力した文字を選択ツールで選択し、Enterを押します。
このツールを使うことで、レイヤーに文字を入力して配置を変更できるようになります。
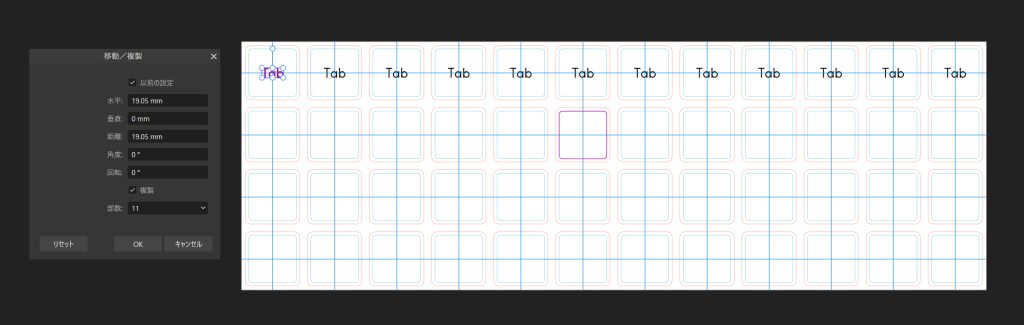
テンプレートはすべて19.05mmピッチで配置していますので、水平方向(X方向)に19.05mm、複製を11回繰り返すことで上段すべてに文字を複製することができます。

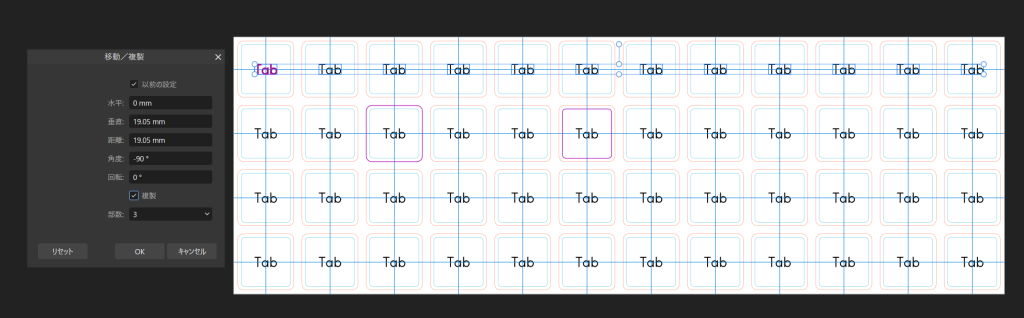
同じことを垂直方向(Y方向)でも繰り返します。
こちらも19.05mmピッチで配置していますので、垂直方向(Y方向)に19.05mm、複製を3回繰り返すことで、全てのキーに文字を複製することができました。

その後は、それぞれのキーに必要な入力をします。
位置合わせが終わったため、今後はわかりやすくするためにガイドを非表示にしました。

ここで、一度パス化します。
パス化(カーブに変換)とは、フォントのように自由に入力できる状態から、形状用のデータに変更する作業です。不可逆圧縮にイメージは近いかもしれません。
この作業をすると後戻りができなくなってしまうので、この時点でレイヤーを複製し非表示にしておくことでバックアップすることもできます。

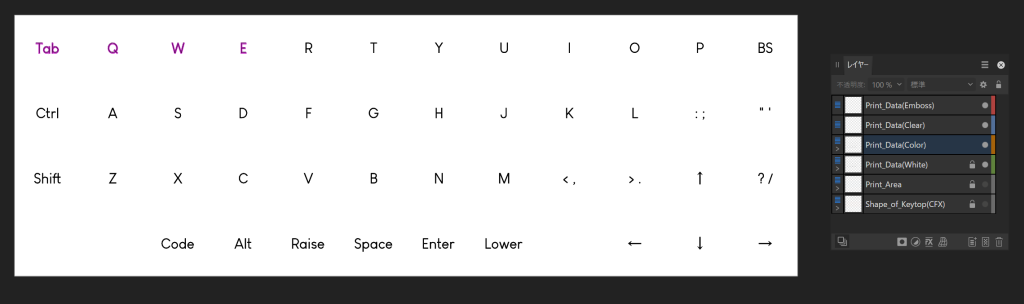
次に、パス化した「Print_Data(Color)」レイヤー内のパスをコピー(Ctrl+C)し、「Print_Data(White)」レイヤーに複製(Ctrl+V)します。
コピーしてもほとんど見た目はかわらないと思われます。デフォルトでは黒(R0 / G0 / B0)の文字色だったため、これでホワイトの指定が完了します。
念のため、「Print_Data(White)」レイヤーにロックをかけておきます。
これでどのキーキャップについても、問題なく印刷が可能となりました。
(この作業はキーキャップの色が白以外の場合に必要となります。キーキャップが白色の場合、この工程を省いてしまっても構いません。)

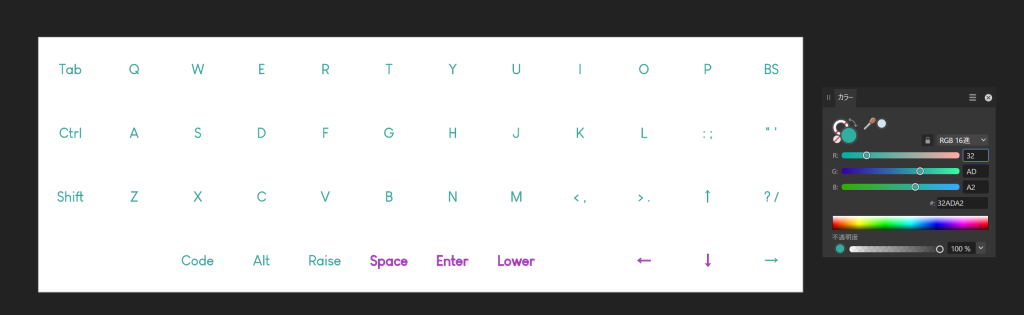
それでは、刻印の色を変更してみます。
「Print_Data(Color)」レイヤーの文字を全選択し、塗りに#32ADA2のカラーを適用しました。

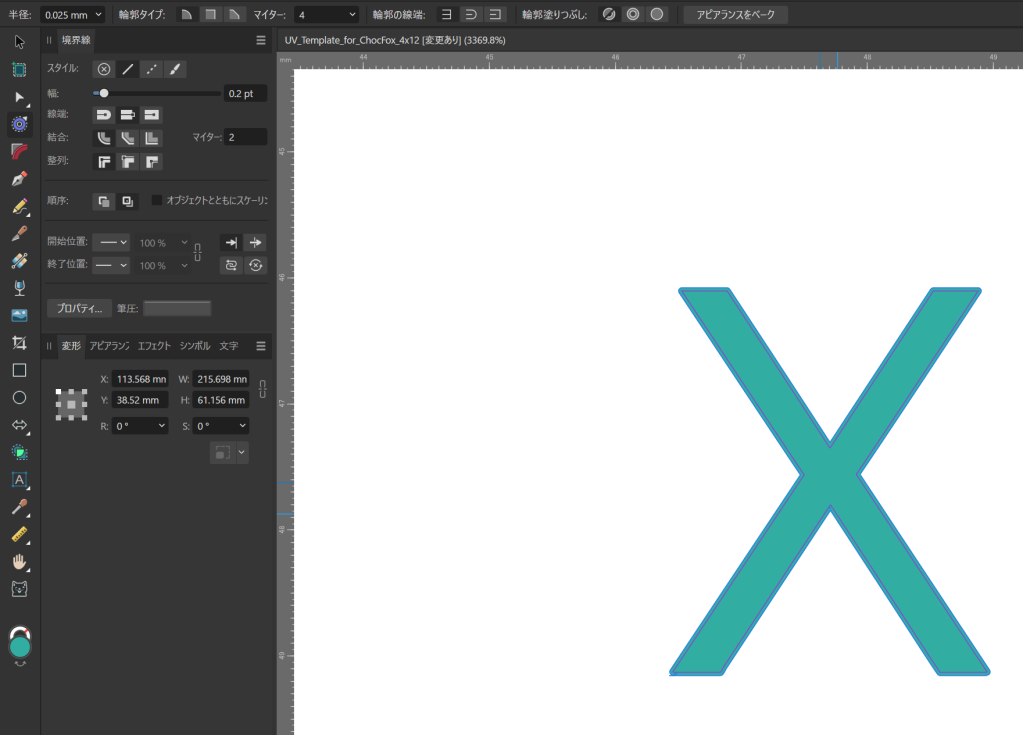
また、「Print_Data(White)」レイヤーにてホワイトを指定した場合、このまま印刷するとホワイトの方が若干印刷領域が広く印刷されてしまう仕様があるため、「Print_Data(Color)」レイヤーの文字を0.025~0.05mmほどオフセットします。
輪郭ツールを選択し、コンテキストツールバーに0.025~0.05mmと入れることで、パスを外側にオフセットできます。
オフセットしたパスはアピアランスをベークを実行することで、形状を確定できます。

これで文字の設定が終わりました。
クリアの処理については後述します。
6. 画像を刻印する
先程は文字の刻印を準備しましたが、次は画像を刻印する方法を解説します。
基本的に、ベクター画像やラスター画像問わず印刷が可能です。
画面にドラッグアンドドロップすることでキャンバスに読み込むことができます。
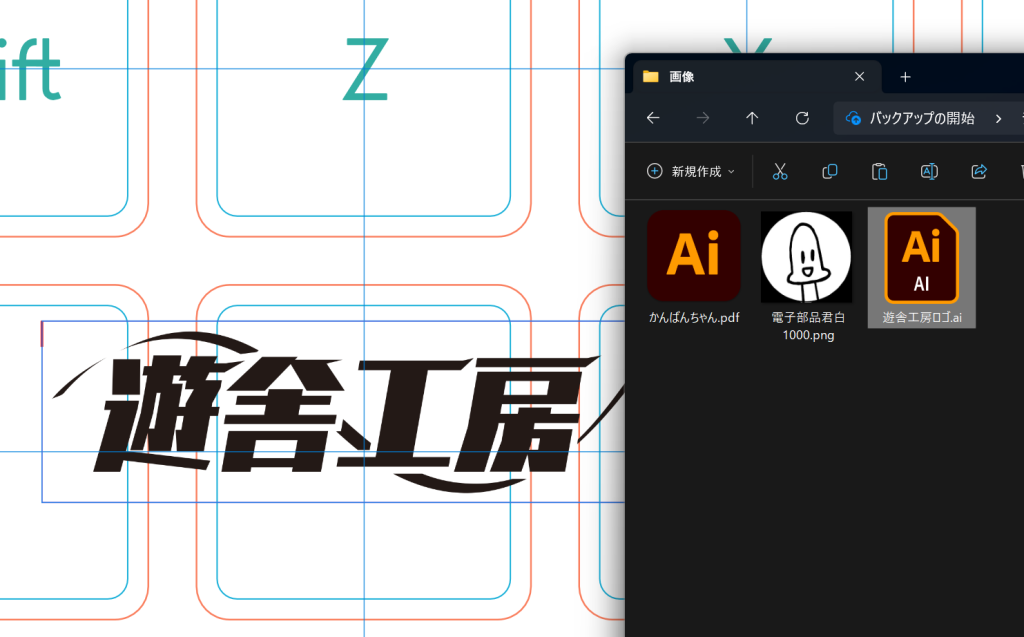
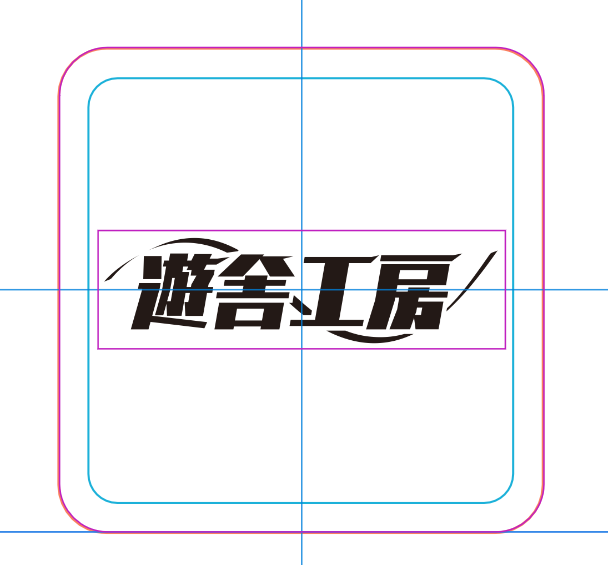
最初にベクター画像から配置します。

このままではキーキャップの印刷可能サイズより大きいので、縮小をして「Print_Area」に配置されている水色のパスより小さい状態にします。

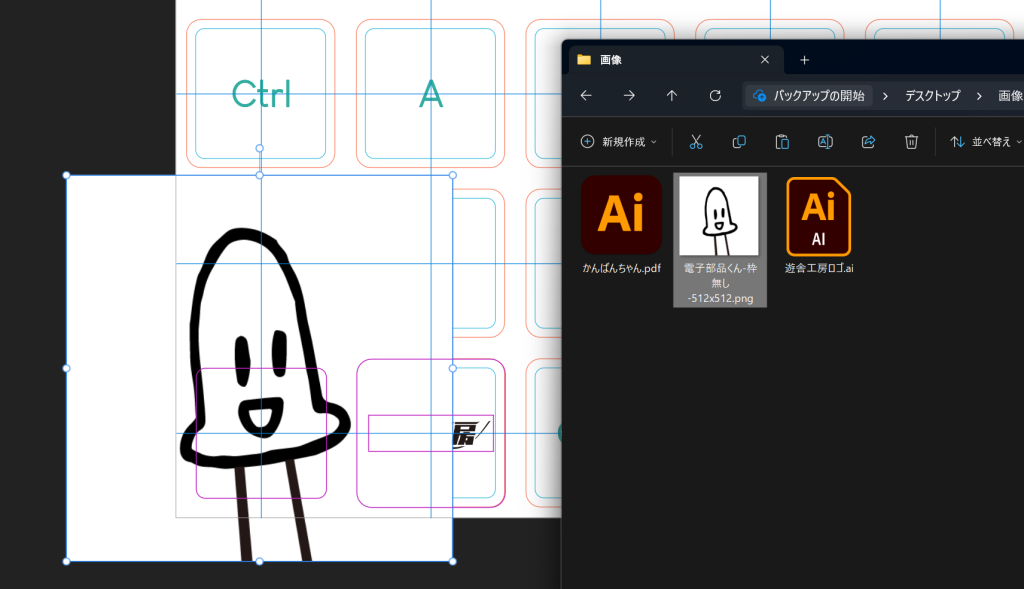
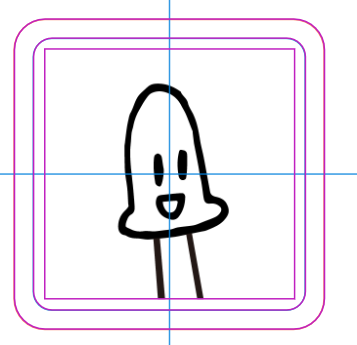
次に、ラスター画像を読み込ませます。

大きすぎたので適切なサイズになるまで縮小します。

この際、ベクター画像(aiファイル、svgファイルなど)は拡大縮小をしても品質が高い状態を維持して印刷が可能です。
ラスター画像(jpegファイル、pngファイルなど)を使う際は、DPIを350以上にする必要があります。
これらの画像のうち、白色の部分については無視されてしまうため、下地が白ではないキーキャップの場合は「Print_Data(White)」に04. 文字を刻印すると同じように黒色のパスを配置する必要があります。
※複雑な形状の場合かつラスター画像の場合は、各種ソフト初心者の方の場合キーキャップの色が白の物を選ぶことをおすすめします。
これで画像の設定が終わりました。
7. クリアの処理をする
UVプリントのうち、ホワイトインク、CMYKインクの設定は終わりましたが、表面保護のため「Print_Data(Clear)」レイヤーにパスを配置することで、クリアをプリントすることができます。
テンプレートのほとんどのファイルについて、デフォルトで全体を覆うようにしたクリアのパスが配置されていますが、お好みでクリアの形状を変更することができます。
ご自身で変更された場合のメリットとして、キーキャップの下地の素材感を失いにくく本来のキーキャップの触り心地も維持できます。
デメリットとしては、表面保護エリアが減ることにより印刷が剥がれやすくなることや、それぞれのキーごとに設定する必要があるため手間がかかることが挙げられます。
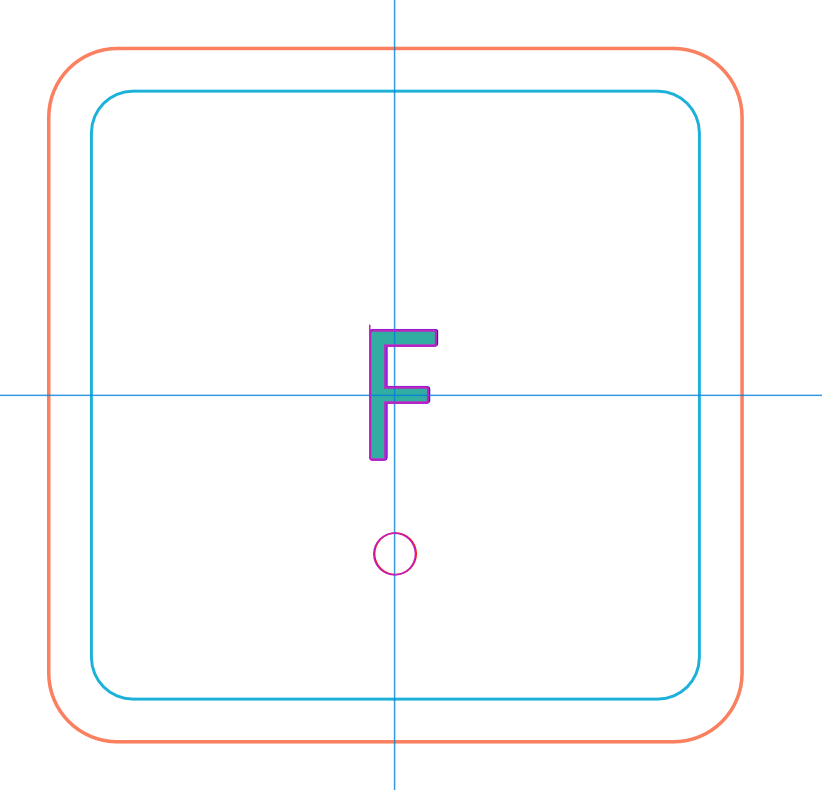
文字を覆うようにクリアを指定した場合

もしクリアを文字や画像にピッタリ合わせて印刷する場合は、「Print_Data(White)」レイヤーの文字を複製し、0.01~0.1mm程度オフセットして「Print_Data(Clear)」レイヤーに配置します。
その後、線の色を青(R0 / G0 / B255)にし、幅0.1ptにしてください。

デフォルトのままの場合

8. エンボス加工をする(オプション)
オプションですが、エンボス加工をすることもできます。
線の色を青(R255 / G0 / B0)にし、幅0.1ptにすることで、その部分にクリアのインクを複数回重ねて印刷します。
結果としてホーミングキーなどのような表現が可能となります。

(参考例)

9. 納品し、到着を待つ
今回作成したデータを保存し、注文に進んでください。
今回説明のために作成したデータについては、上から順にblack transparent、white transparent、black、whiteの順に一行ずつ配置しています。
カラーについては入稿時に指定していただくことで、自由に変更が可能となっております。
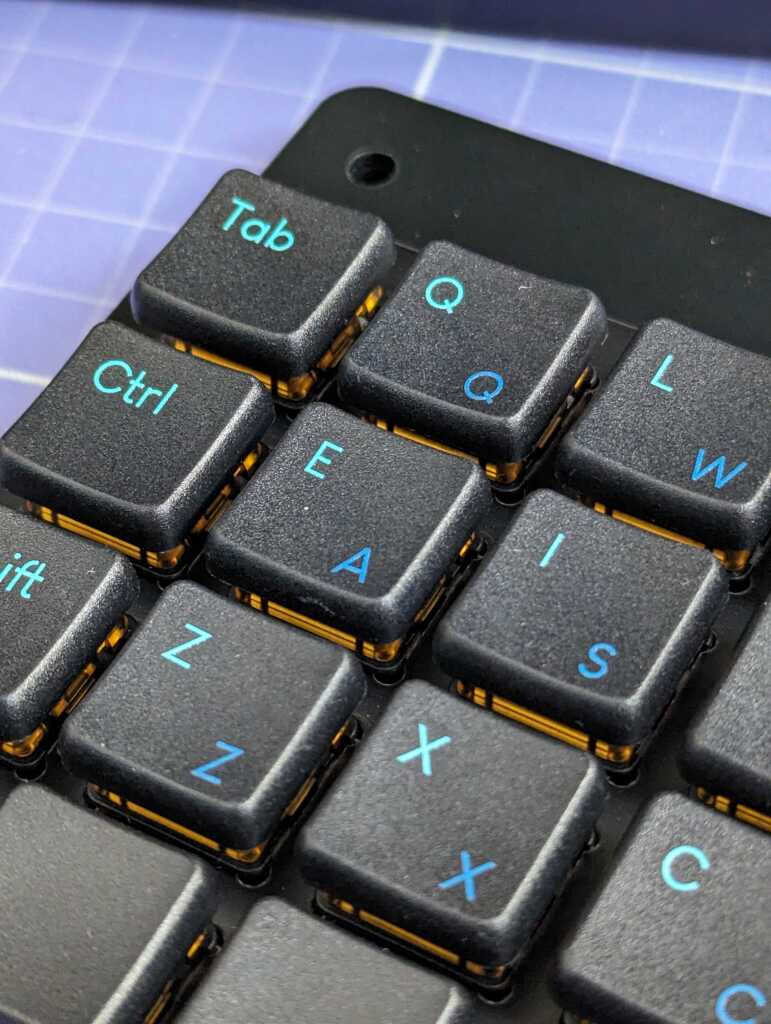
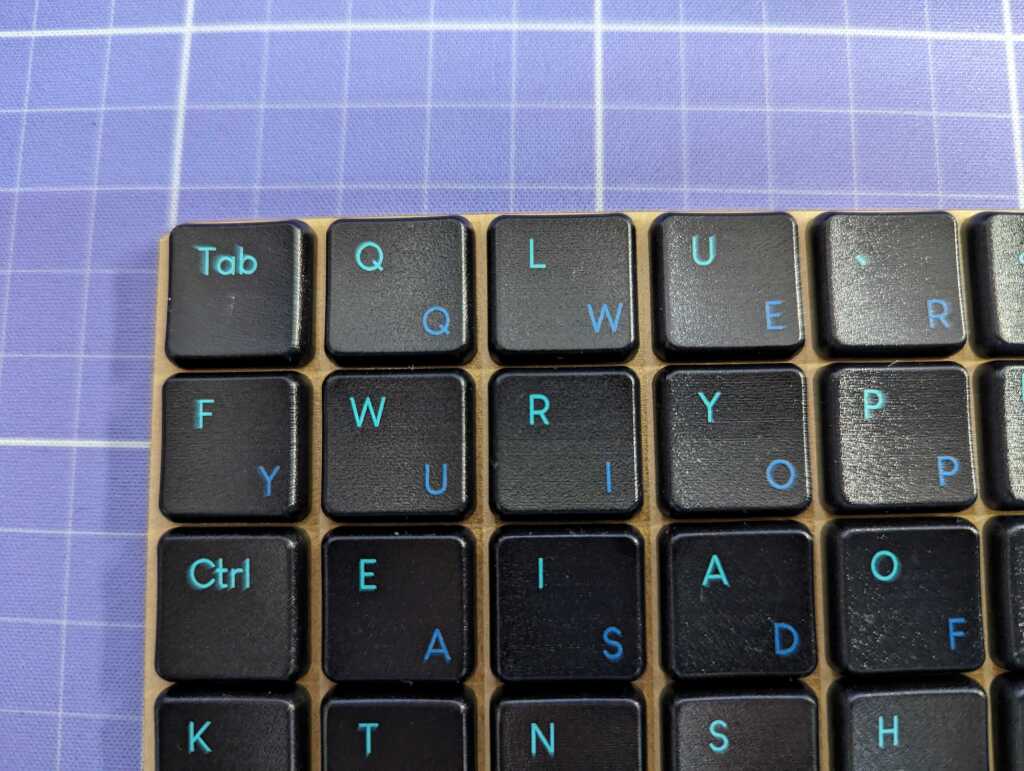
実際に加工したものがこちらとなります。
